
Concept explainers
a.
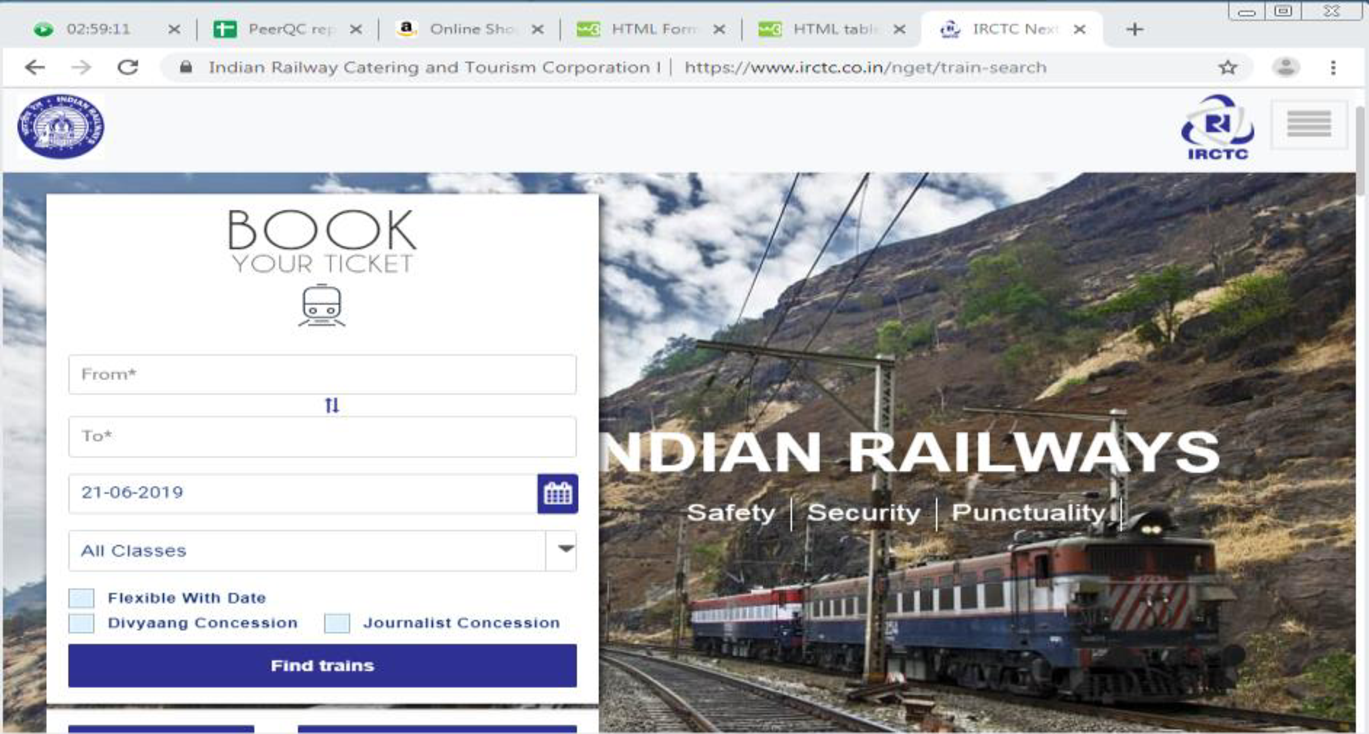
Screenshot of the web page that is appealing

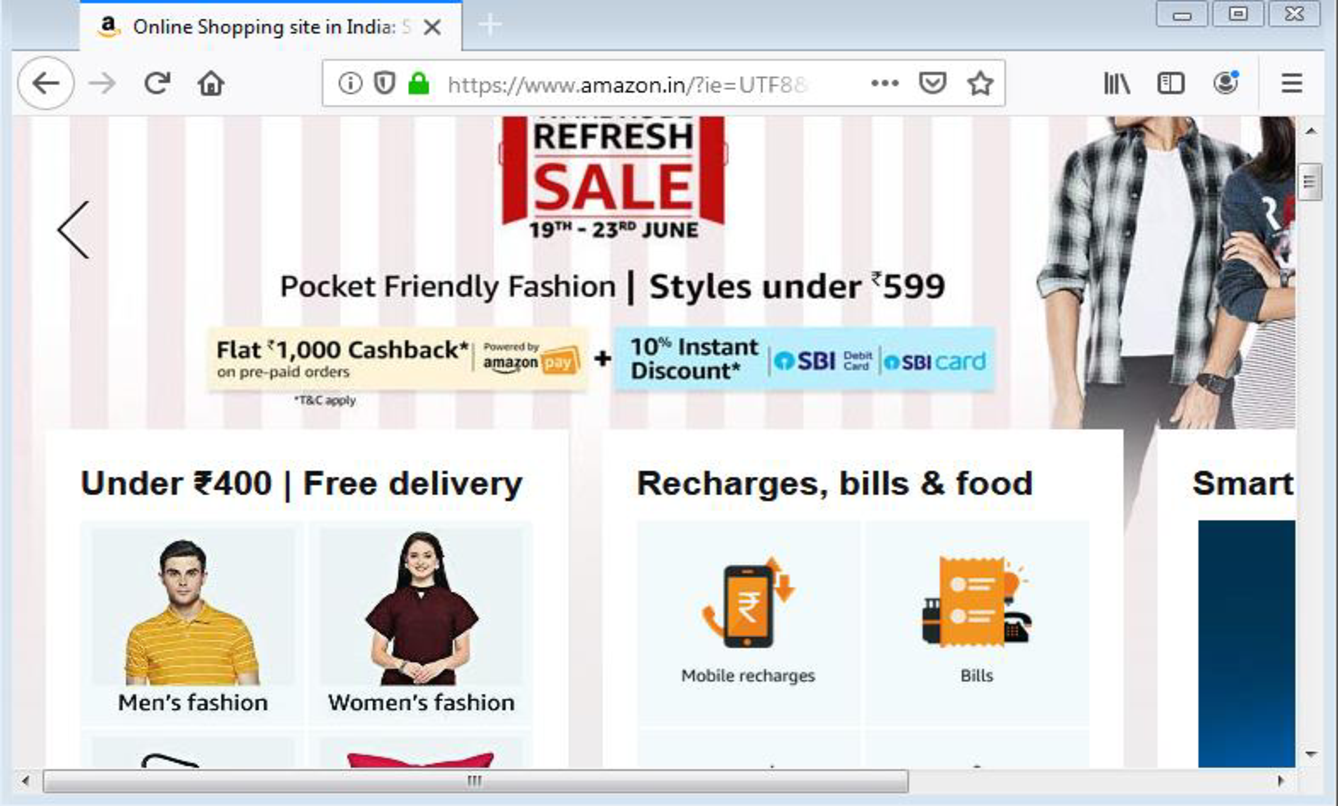
Screenshot of the web page that is unappealing

Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question URL of the website inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains URL of the website.
Explanation of Solution
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>URL (appealing):</label>
<input type="text" name="url" value="https://www.irctc.co.in" size="20">
<br>
<!-- Open and Close the label tag -->
<label>URL (non-appealing):</label>
<input type="text" name="url" value="https://www.amazon.in" size="20">
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
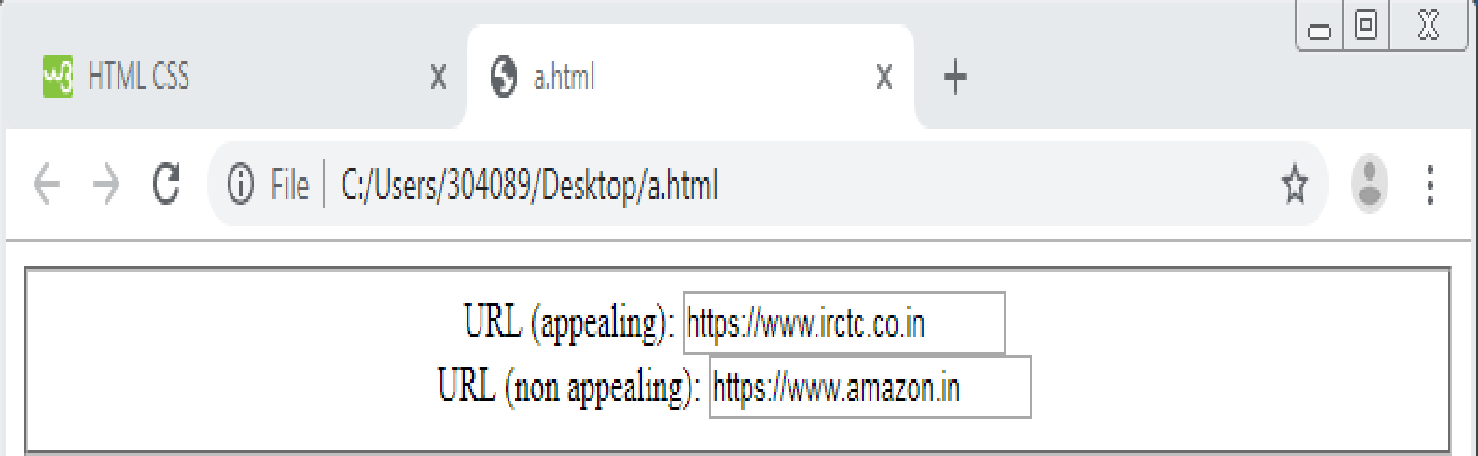
Output:
Screenshot of the Webpage

b.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page uses any table inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Tables (appealing):</label>
<input type="text" name="table" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Tables (nonappealing) :</label>
<input type="text" name="table" value="Yes">
<br>
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
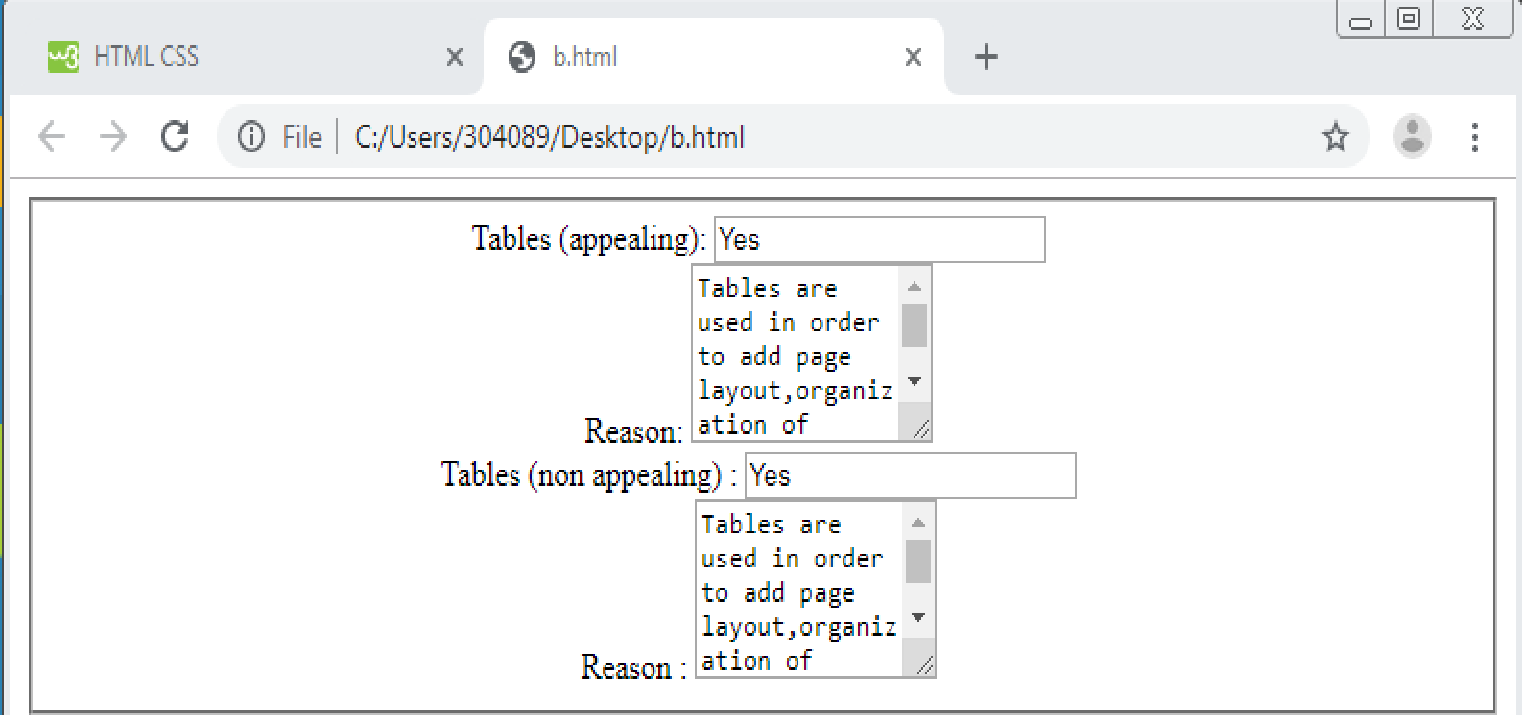
Output:
Screenshot of the Webpage

c.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does web site uses CSS inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>CSS (appealing):</label>
<input type="text" name="css" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason : </label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>CSS (non-appealing) : </label>
<input type="text" name="css" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

d.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page is appealing or non-appealing inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Appealing : </label>
<input type="text" name="appealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage is appealing since it displays fewer advertisements and is more user friendly.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Non-Appealing :</label>
<input type="text" name="nonappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The web page is non-appealing since it displays more advertisements and hence is more user friendly.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

e.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “ <body>”.
- Open the form tag “<form>”.
- Type answer for the question what improvements should be given to the webpage if it is nonappealing, inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Ifappealing :</label>
<input type="text" name="Ifappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The website would be appealing if it is more user friendly and if it displays fewer advertisements.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 9 Solutions
Basics of Web Design: Html5 & Css3
- Need a little help with this one problem to Create a table with 3 rows and 3 columns. The top row contains 1 cell with a column span of 3. The leftmost cell on the next row spans 2 rows. All other cells span a single row and column.Each cell has a number. The numbers can be put in an <h1> tag if desired. The image below shows what the table should look like.arrow_forwardCreate a simple contact us page using your own design (contact-page.php) for gettingcontact details of potential customers. Customer information needed are names, digital- address, email, telephone number and message. All fields must be validated using JavaScript only.4. Create a simple database with name nuksoftdb, create a table contactstb to store the contact details. Write appropriate php codes to connect to the database and insert records from the contact page into the database table.arrow_forward11 and 12 DO NOT COPY FROM OTHER WEBSITES COrrect and detailed answer will be Upvoted else downvoted directly. Thank you!arrow_forward
- Please view attachment before answering. The attachment is the table and its contents. I am in need of assistance with both parts, A and B. I am unsure on how i can go about attempting the question. I am using mysql terminal. Please explain solution in detail so i can fully understand . Attaching a visual will be of great help as well. (as in a screenshot or so) Thank you so much in advance! Part A - Write a query that will give the employee names with the first letter capitalized and all other letters in lowercase. Label the column appropriately Part B - Format the salary of the EMPLOYEE table to 15 characters long, left-padded with $.arrow_forwardNeed help with Excel spreadsheet. Using the table on the Enrollment worksheet, insert a PivotTable on a new worksheet named PivotAnalysis. Complete the following to create your PivotTable. • Add the Fee, Gender, and Class_Name fields to the PivotTable. • Ensure Class_name is in the Rows area. • Move Gender to the Columns area. • In cell B3, replace Column Labels with Gender. In cell B4, replace F with Female. In cell C4, replace M with Male. In cell A3, replace Sum of Fee with Revenue. In celln A4, replace Row Labels with Classes. • Format the Revenue field as Accounting with 0 decimal places. • Resize the column widths as needed. • Apply Light Orange, Pivot Style Light 10 to the PivotTable.arrow_forwardCreate a login form with background design and all.Step 1, create a database. Create table and add attributes such as username, password, user id (unique), and other details you want to add.Step 2, create an html form that wil ask for username and password please make had with beautiful design.Step 3, connect your html form to your database to verify user account. Please put the code below and output of it Thank You very mucharrow_forward
- 9 and 10 DO NOT COPY FROM OTHER WEBSITES Correct and detailed answer will be Upvoted else downvoted Thank you!arrow_forwardHello, I guess my question is how I would add the new things to an existing table. For some of the tables that I asked for the answer for, have the same name for the tables that I made before, but this time have new names and values to it. How would I add to an existing table in MySql? I also copy and pasted each table that I need help with. The name of the tables is in Sans Serif font while the values I need to add to the table is in fixed width font. Thank you. Ch3_NoComp: CREATE TABLE EMPLOYEE ( EMP_NUM int, EMP_LNAME varchar(20), EMP_INITIAL varchar(1), EMP_FNAME varchar(20), DEPT_CODE varchar(4), JOB_CODE varchar(2) ); INSERT INTO EMPLOYEE VALUES('11234','Friedman','K','Robert','MKTG','12'); INSERT INTO EMPLOYEE VALUES('11238','Olanski','D','Delbert','MKTG','12'); INSERT INTO EMPLOYEE VALUES('11241','Fontein','','Juliette','INFS','5'); INSERT INTO EMPLOYEE VALUES('11242','Cruazona','J','Maria','ENG','9'); INSERT INTO EMPLOYEE VALUES('11245','Smithson','B','Bernard','INFS','6');…arrow_forwardUsing MS Word or Google Docs, insert a blank table with 4 columns and 6 rows with a fixed column width of 1.5”. Starting from the left, merge the first and the second cell of the first row, and merge the third and the fourth cell of the last row. Finally, merge the last 5 cells of the first column, and merge the first 5 cells of the last column. SHOW THE IMAGE OF THE MICROSOFT WORD FOLLOW THE GIVEN INSTRUCTIONS. SHOW STEP BY STEParrow_forward
- Write Single HTML page for given matrixes. Submit your form to addmatrix.php page through POST method. And print addition of these two matrixes (in row column format).arrow_forwardExecute the following: Split the text into two columns, Change the table design Your answer The "tools" section contains the formatting tools you will use to create equations false true From which ribbon we can find? Header and footer, Page background Your answerarrow_forwardYou will use a word document for the following list .In Real time chat web Application we have a feature called Create/Delete and Join/Leave groups .with this following Information we need Requirement Table and User storyarrow_forward
- Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage

